Postman is a tool that can help you develop APIs. From capturing and validating to testing requests and responses! You need to perform API testing to ensure that your Application Programming Interface or API is working correctly and as it should. This article shows you how API testing is done using Postman and JavaScript.
Introduction
In today’s software development environment, ensuring the quality and functionality of APIs is crucial. Modern software applications are built around APIs, which make it possible for different systems to easily share data and communicate with each other. To make sure they function properly and follow the required standards, APIs go through extensive testing, just like any other software component. This is where API testing comes into play.
API testing involves testing the APIs directly to verify their functionality, reliability, performance, and security. In the long term, it helps save time and costs by identifying problems early in the development cycle. Tools like Postman are essential to perform efficient and comprehensive API testing.
In this guide, I will explain how API testing in Postman works using JavaScript and provide you with the knowledge needed to create more effective API tests. We’ll cover everything from the basics of API testing to advanced testing techniques using Postman. So, let’s begin!
What is API Testing?
API testing is a type of software testing that focuses on verifying that APIs function as expected. Unlike traditional UI testing, which tests the graphical interface of an application, API testing examines the behind-the-scenes code that allows different software systems to talk to each other. This involves sending requests to API endpoints and analyzing the responses to ensure they meet the expected outcomes.
Testing APIs early is crucial to catch any issues before they affect the rest of the application. It helps ensure that the core functionality of the application is reliable and performs well before any front-end components are even developed. This approach helps catch bugs early in the development process, leading to a more robust and stable software product.
API testing covers various aspects of an API’s functionality, including:
- Functionality Testing: Ensuring that the API endpoints work correctly and return the expected results.
- Performance Testing: Assessing the API’s responsiveness, speed, and scalability under different conditions.
- Security Testing: Verifying that the API is secure and protected against unauthorized access and potential vulnerabilities.
- Reliability Testing: Ensuring that the API consistently performs well under various scenarios and does not fail unexpectedly.
- Integration Testing: Checking that different API components work together as expected.
Effective API testing involves a combination of automated and manual testing techniques. Automated tests help in running repetitive tasks and regression tests efficiently, while manual testing allows for more exploratory and in-depth testing of complex scenarios.
By incorporating API testing into your development workflow, you can make sure that your APIs are reliable, performant, and secure, ultimately leading to better software quality and user experience.
Why is API Testing Important?
API testing is essential for several reasons. At its core, it ensures that your API works correctly and meets the intended requirements. Beyond that, though, it has a big impact on your application’s overall performance and quality. Here are some key reasons why API testing is so important:
Ensuring Functionality
The primary goal of API testing is to verify that the API functions as expected. This includes checking that each endpoint returns the correct responses, the data formats are accurate, and the logic is implemented correctly. By thoroughly testing the functionality, you can catch issues early and prevent bugs from reaching the production environment.
Performance Verification
APIs are expected to perform well under various conditions. Performance testing helps assess how your API handles different loads and stress levels. It ensures that the API can manage a high number of requests efficiently and responds quickly, providing a smooth experience for the end-users.
Security Assurance
APIs often handle sensitive data, making security testing a critical aspect of API testing. You can make sure that your API is safe from threats like unauthorized access, data breaches, and other malicious attacks by testing for security vulnerabilities. This is essential to maintain user confidence and adhere to data protection laws.
Reliability and Stability
Reliability testing ensures that your API consistently performs well under different scenarios and does not fail unexpectedly. This includes testing for various edge cases, error conditions, and unexpected inputs. By ensuring the reliability and stability of your API, you can provide a dependable service to your users.
Integration Validation
APIs often act as the glue between different software components or systems. Integration testing checks that these components work together seamlessly. It verifies that data flows correctly between systems and that any dependencies or interactions are handled properly.
Cost Efficiency
By catching bugs and issues early in the development process, API testing helps reduce the cost of fixing problems later on. It is much cheaper and easier to address issues during the development phase than after the product has been released. This efficiency results in cost savings and a more efficient development cycle.
Improved User Experience
Ultimately, API testing contributes to a better user experience. By ensuring that your API is functional, performant, secure, reliable, and well-integrated, you provide a high-quality service to your users. This leads to higher user satisfaction.
Types of API Testing
There are different types of API testing, each serving a specific purpose in ensuring the overall quality and functionality of an API. Here’s an overview of the different types of API testing and what they aim to achieve:
Unit Testing
Unit testing checks that an application’s smallest components, usually individual functions or methods, function as intended. For APIs, this means testing the individual endpoints and the logic behind them. Unit tests are usually automated and help catch issues at an early stage in the development process.
Example:
// Example of a unit test for an API endpoint
pm.test("Status code is 200", function () {
pm.response.to.have.status(200);
});Integration Testing
Integration testing involves testing multiple components or services together to ensure they work as a whole. For APIs, this means checking how different endpoints interact with each other and with external services. It verifies that data is correctly passed between components and that they function together as expected.
Example:
// Example of an integration test
pm.test("User API integrates correctly with Auth API", function () {
var jsonData = pm.response.json();
pm.expect(jsonData.authenticated).to.be.true;
});End-to-End Testing
End-to-end testing simulates real user scenarios and validates the entire workflow of the application. For APIs, this means testing the complete process from start to finish, such as creating a user, updating their information, and deleting the user. It ensures that all parts of the application work together seamlessly.
Example:
// Example of an end-to-end test
pm.test("Complete user workflow", function () {
pm.sendRequest(
{
url: "https://api.example.com/users",
method: "POST",
body: {
mode: "raw",
raw: JSON.stringify({ name: "John Doe" }),
},
},
function (err, res) {
pm.expect(res).to.have.status(201);
},
);
});Performance Testing
Performance testing evaluates how well an API performs under different loads. It helps identify bottlenecks and ensures that the API can handle the expected load efficiently.
Example:
// Example of a performance test
pm.test("Response time is less than 200ms", function () {
pm.expect(pm.response.responseTime).to.be.below(200);
});Load Testing
API Load testing is a subset of performance testing that specifically focuses on how the API handles a large number of simultaneous requests. It helps determine the maximum load the API can handle before its performance starts to decrease.
Contract Testing
API Contract testing involves verifying that the API conforms to the specifications agreed upon between different services. This includes checking the request and response formats, data types, and required fields. It ensures that any changes to the API do not break the agreed-upon contract.
Example:
// Example of a contract test
pm.test("Response adheres to contract", function () {
var jsonData = pm.response.json();
pm.expect(jsonData).to.have.property("id");
pm.expect(jsonData).to.have.property("name");
});Benefits of API Testing
There are lots of advantages to API testing, which can significantly improve the overall quality and efficiency of your software development process. Here are some key benefits of incorporating API testing into your workflow:
Quality Assurance
API testing ensures that your APIs meet the required standards and function correctly. By testing various aspects, such as functionality, performance, and security, you can catch issues early and prevent them from impacting the end users. This thorough testing process helps maintain high-quality standards throughout the development lifecycle.
Early Issue Detection and Resolution
By integrating API testing early in the development process, you can identify and fix issues before they escalate. By reducing the need for debugging and troubleshooting later, this proactive strategy saves time and resources. Early detection also allows for faster iterations and smoother development cycles.
Resource Conservation
Automated API testing reduces the need for manual testing efforts, saving valuable time and resources. As a result, your staff may focus on more important tasks, like creating new features and enhancing current ones. Additionally, automated tests can run continuously, providing constant feedback and ensuring that your API remains stable and functional.
Rapid Iteration
By giving quick and reliable feedback on code changes, API testing supports rapid development and iteration. Developers can quickly detect and fix issues by regularly running automated tests. New features and upgrades may be released more quickly because of this quick feedback loop, which speeds up continuous integration and deployment.
Improved Collaboration
API testing promotes better collaboration between development, testing, and operations teams. Together, the team members may more efficiently discover and resolve problems by sharing test cases and results. This collaborative approach fosters a culture of quality and accountability, leading to a more cohesive and productive development process.
Enhanced Security
An essential component of API testing is security testing. You can protect sensitive data and keep user trust by carefully testing your APIs for vulnerabilities and making sure they are safe from any attacks. Regular security testing helps identify and mitigate risks, ensuring that your API complies with industry standards and regulations.
Comprehensive Coverage
API testing provides comprehensive coverage of various aspects of your API, including functionality, performance, and security. By testing different scenarios and edge cases, you can ensure that your API performs well under various conditions and meets the needs of different users. This comprehensive approach helps deliver a robust and reliable API.
Better User Experience
Ultimately, the goal of API testing is to provide a seamless and enjoyable user experience. By ensuring that your API works correctly, performs well, and is secure, you can deliver a high-quality product that meets user expectations. A well-tested API contributes to higher user satisfaction and retention.
Challenges in API Testing
While API testing offers numerous benefits, it also comes with its own set of challenges. You can implement better testing procedures and be more prepared by being aware of these challenges. Here are some common challenges faced during API testing and potential solutions to address them:
Complexity of API Endpoints
APIs can have complex endpoints with various parameters, headers, and payloads. Testing all possible combinations and ensuring that every endpoint works correctly can be challenging. This complexity increases with the number of endpoints and the intricacies of the data they handle.
Solution: Use comprehensive test cases and data-driven testing techniques to cover as many scenarios as possible. Tools like Postman allow you to create parameterized tests and use data files to automate the efficient testing of multiple combinations.
Handling Asynchronous Processes
Many APIs involve asynchronous processes, such as background jobs, webhooks, or long-running tasks. Testing these processes can be difficult because it requires checking the API’s behavior over time and ensuring that asynchronous events are handled correctly.
Solution: Implement test scripts that can wait for and validate asynchronous responses. Postman allows you to use JavaScript to add delays or wait for specific conditions before proceeding with the next steps in your test.
Managing Dependencies
APIs often depend on other services, databases, or external APIs. Testing an API in isolation might not accurately reflect its behavior in a real-world environment where these dependencies exist. Managing and simulating these dependencies during testing can be challenging.
Solution: Use mock servers and service virtualization to simulate dependent services. Postman’s mock server feature allows you to create mock responses for your API endpoints, enabling you to test your API without relying on external dependencies.
Ensuring Security
Security is a critical aspect of API testing, but it can be difficult to identify all potential vulnerabilities. A number of security risks, including injection attacks, data breaches, and unauthorized access, can affect APIs.
Solution: Implement comprehensive security testing that includes authentication, authorization, and penetration testing. Tools like Postman can help you automate security tests and check for common vulnerabilities by integrating with security testing tools.
Keeping Tests Up-to-Date
APIs are often updated with new features, changes to existing endpoints, or bug fixes. Keeping your tests up-to-date with these changes can be challenging, especially in a fast-paced development environment.
Solution: Integrate your API testing with your CI/CD pipeline to ensure tests are automatically updated and run with every code change. Postman’s integration with CI/CD tools allows you to automate test execution and ensure your tests are always in sync with your API changes.
API Testing Best Practices
You can improve the effectiveness of your API testing by following the best practices. These practices help ensure that your tests are thorough, reliable, and maintainable, leading to higher-quality APIs and a smoother development process. Here are some key best practices for API testing:
Create a Dedicated Testing Environment
Having a dedicated testing environment helps you test your APIs without affecting the production system. This testing environment should mimic the production environment as closely as possible, including the same configurations, databases, and network conditions.
Automate Your API Tests
Automating API tests allows you to run them frequently and consistently, catching issues early and ensuring that new changes do not introduce regressions. Use tools like Postman to create and automate your tests. Automated tests can be integrated into your CI/CD pipeline to run with every code change, providing immediate feedback.
Run Tests Throughout the API Lifecycle
Testing should not be a one-time activity. Run your tests throughout the API lifecycle, from development and staging to production. Continuous testing helps catch issues at every stage and ensures that your API remains reliable and functional over time.
Write Reusable Subtests
Creating reusable subtests for common test scenarios can save time and effort. For example, if multiple endpoints require authentication, write a reusable test for the authentication process. This practice reduces redundancy and makes it easier to maintain your test suite.
Document API Requests
Documenting your API requests helps you and your team understand the purpose and functionality of each test. Postman provides excellent documentation features that allow you to create interactive and detailed API documentation. This documentation can be shared with your team and stakeholders, improving communication and collaboration.
Practice API Security Testing
Include security testing as part of your API testing strategy. Test for common security issues like SQL injection, cross-site scripting (XSS), and unauthorized access. Ensure that your API handles authentication and authorization correctly. Postman can help automate these security tests and integrate them into your regular testing process.
Perform Load Testing
API Load testing evaluates how your API performs under heavy traffic. It helps identify bottlenecks and ensure that your API can handle the expected load. Use tools like Postman to simulate high volumes of requests and measure performance metrics such as response time and throughput.
What is Postman?
Postman is a tool for developing and testing APIs. Its features simplify the process and make it more efficient for various team members involved in software development.
Here are the key features of Postman:
- User-Friendly Interface: Create and manage API requests easily with a visual interface.
- Collections: Group related API requests into collections to keep things organized.
- Environment Variables: Use variables for different environments like development, staging, and production to streamline testing.
- Automation with Newman: Run Postman collections from the command line, which is useful for integrating with CI/CD pipelines.
- Mock Servers: Create mock responses to simulate APIs for testing purposes.
- Monitoring: Schedule and run API tests regularly, get alerts on failures, and ensure API performance.
- Documentation: Generate and share detailed API documentation directly from your Postman collections.
Why Use Postman for API Testing?
Postman is a popular choice for API testing for several reasons. Here’s why it stands out:
Ease of Use
Postman’s intuitive interface makes it easy to create and manage API requests. You can quickly set up new requests, add parameters, headers, and body data, and send them to see the responses. Because of its simplicity, even people who are not familiar with API testing can use it.
Comprehensive Features
Postman offers a lot of features that cover all aspects of API testing:
- Automated Testing: With Postman, you can write test scripts in JavaScript to automate your API tests. This saves time and ensures consistency.
- Collaboration: Postman allows teams to share collections, environments, and test results, fostering better collaboration.
- Environment Management: Easily manage different environments (e.g., development, staging, production) with environment variables.
- Mock Servers: Create mock servers to simulate API responses and test your applications without needing the actual backend.
- Continuous Integration: Integrate Postman tests into your CI/CD pipelines using Newman, ensuring your APIs are continuously tested.
How to Use Postman to Test APIs
Testing APIs with Postman is straightforward, thanks to its user-friendly interface and robust features. Here’s a step-by-step guide on how to get started:
Step 1: Sign Up for a Postman Account
First, download and install Postman if you haven’t already. You can sign up for a free account, which allows you to save your requests and collections in the cloud.
Step 2: Create a New Request
- Open Postman and click the “New” button.
- Select your request protocol to create a new API request (We will use HTTP for this guide).
- Name your request and choose a collection to save it in.
Step 3: Enter Request Methods and Parameters
- Choose the HTTP method (GET, POST, PUT, DELETE, etc.) from the dropdown.
- Enter the URL for your API endpoint.
- If needed, add parameters, headers, and body data. You can do this in the respective tabs under the URL field.
Step 4: Send the Request
- Click the “Send” button to send your API request.
- Postman will display the response, including the status code, headers, and body.
Step 5: Analyze the Responses
- Check the status code to ensure the API request was successful (e.g., 200 OK).
- Review the response body to verify the returned data.
- Check the headers for additional information about the response.
Step 6: Create a Postman Collection
- Collections allow you to group related API requests.
- To create a new collection, click the “New” button and select “Collection.”
- Name your collection and add a description if needed.
Step 7: Add Requests to the Collection
- Save your individual requests into the appropriate collection.
- This helps keep your tests organized and easy to manage.
Step 8: Use the Postman Collection Runner
- The Collection Runner allows you to run all the requests in a collection sequentially.
- Open the Collection Runner by clicking on the “Runner” button in the bottom-right corner.
- Select the collection you want to run and configure any necessary settings (e.g., environment, iterations).
- Click Schedule Run” to execute the requests. Postman will display the results for each request in the collection.
Postman Automation: How to Do It?
Automating your API tests with Postman can save time and ensure consistency in your testing process.
Here’s a step-by-step guide on how to set up automated tests in Postman:
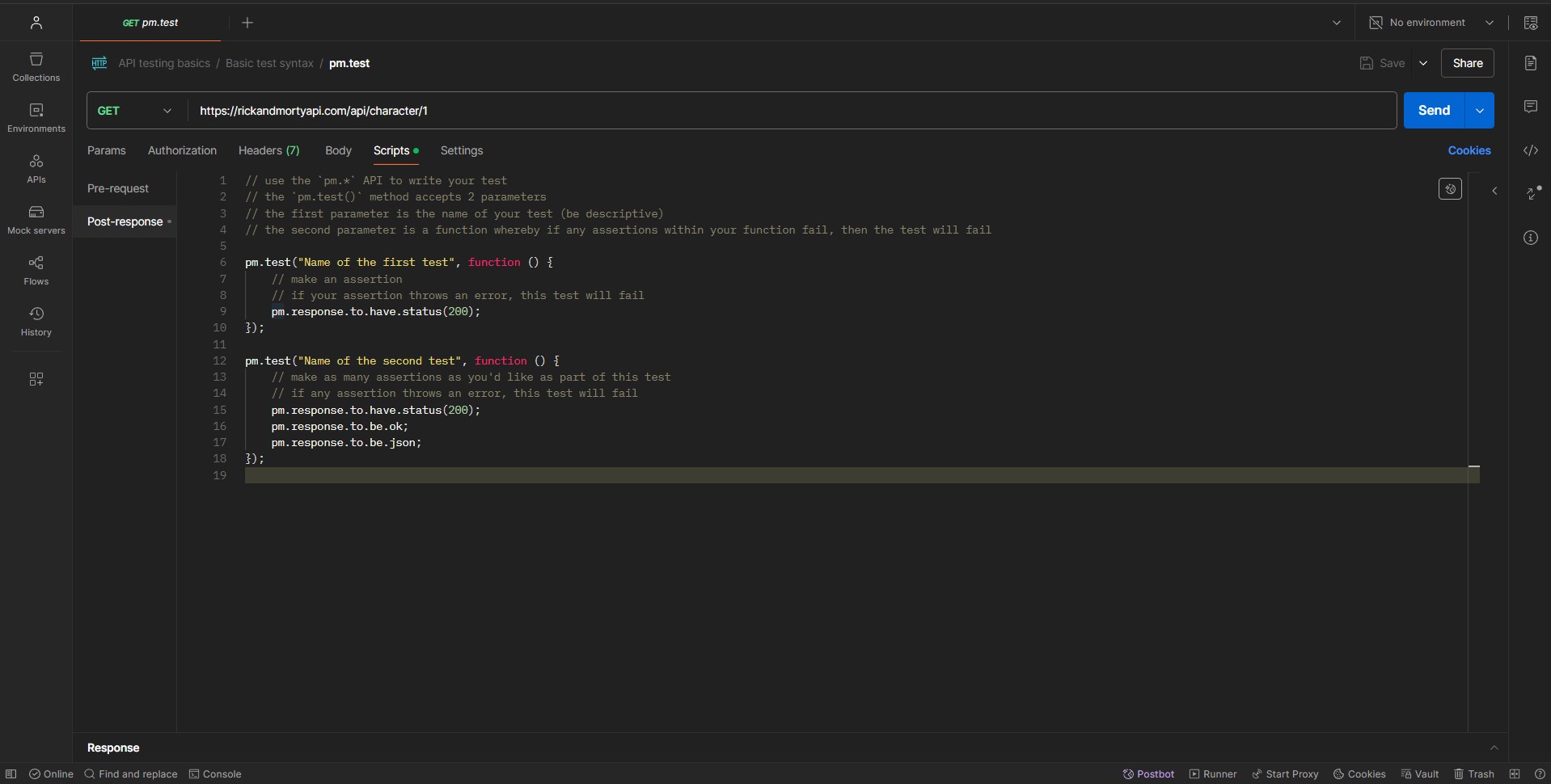
Step 1: Select the “Scripts” Tab
Within your API request in Postman, navigate to the “Scripts” tab and select “Post-response”. This tab allows you to write JavaScript code to perform various checks on the API response.
Step 2: Write Test Scripts
Use JavaScript along with Postman’s pm object to write your tests. Common assertions include checking status codes, response times, and response bodies.
Step 3: Run Automated Tests as a Collection
- Save your requests with tests into a collection.
- Open the Collection Runner by clicking the “Runner” button in the bottom-right corner.
- Select the collection you want to run.
- Configure any necessary settings, such as environment and number of iterations.
- Click “Schedule Run” to execute the tests. The Collection Runner will display the results for each request.
Step 4: Integrate with CI/CD
Use Postman CLI to run collections from the command line. This allows you to integrate your tests into CI/CD pipelines.
Step 5: Monitor Test Results
Postman’s monitoring feature allows you to schedule and run tests at regular intervals. Set up monitors to run specific collections and receive alerts on test failures. This helps ensure your API remains functional and performs well over time.
Incorporating Postman into CI/CD Pipelines
Integrating Postman into your CI/CD (Continuous Integration/Continuous Deployment) pipeline allows you to automate your API tests, ensuring that they run with every build or deployment. This continuous testing approach helps catch issues early and maintain the reliability of your APIs. Here’s how you can incorporate Postman into your CI/CD pipeline:
Step 1: Set Up Your Collection
Ensure that your API requests and tests are organized into collections within Postman. Collections allow you to manage and run related API tests together.
Step 2: Use the Collection Runner
Postman’s Collection Runner allows you to execute a series of requests in a collection. You can access the Collection Runner by clicking the “Runner” button in the bottom-right corner of the Postman app. Configure your collection to include all necessary requests and tests.
Step 3: Automate with Postman CLI
Postman provides a command-line interface (CLI) called Postman CLI for running collections from the terminal. This is useful for integrating with CI/CD tools.
- Install Postman CLI: First, download and install the Postman CLI.
- Authenticate: Use the provided command to log in with your API key:
postman login --with-api-key <your-api-key> - Run the Collection: Use the following command to run your collection:
postman collection run <your-collection-id>
Step 4: Integrate with CI/CD Tools
Most CI/CD tools like Jenkins, GitLab CI, CircleCI, and Azure DevOps support running shell commands as part of the build process. You can add the Postman CLI commands to your pipeline configuration to run your API tests automatically.
Step 5: Monitor Test Results
Postman’s monitoring feature allows you to schedule and run tests at regular intervals, independent of your CI/CD pipeline. Set up monitors to run specific collections and receive alerts on test failures. This helps ensure your API remains functional and performs well over time.
Postman Best Practices
Following best practices will help you get the most out of Postman and ensure your API testing is successful and efficient. Here are some key practices to enhance your use of Postman:
Organize Collections and Environments
- Use Collections: Group related requests into collections based on functionality or modules. This makes it easier to manage and run tests.
- Use Folders: Within collections, organize requests into folders to keep things tidy, especially for large projects.
- Naming Conventions: To make collections, folders, and requests easy to identify, use consistent and obvious naming conventions.
Use Environment Variables
- Define Variables: Create environment variables for items like base URLs, API keys, and tokens. This allows you to switch environments (development, staging, production) without changing the actual requests.
- Pre-request Scripts: Use pre-request scripts to set up environment variables dynamically before a request is sent.
Write Test Scripts
- Reusable Tests: Write reusable test scripts that can be included in multiple requests.
- Assertions: Use robust assertions to check various aspects of the response, such as status codes, headers, and body content.
Version Control
- Version Collections: Use version control systems (e.g., Git) to track changes to your Postman collections and share them with your team.
- Postman API: Leverage the Postman API to programmatically manage your collections and environments, integrating them with your version control workflows.
Documentation
- Generate Documentation: Use Postman to generate and share documentation for your API collections. This makes it easier for team members and external users to understand and use your APIs.
- Annotations: Add detailed descriptions and comments to your requests and test scripts for better clarity.
Practice API Security Testing
- Authorization: Test various authorization mechanisms (e.g., OAuth, API keys) to ensure they are implemented correctly.
- Vulnerability Testing: Check for common security vulnerabilities like SQL injection, XSS, and improper error handling.
Perform Load Testing
- Simulate Load: Use tools like Postman and Newman to simulate high volumes of requests and assess performance under load.
- Monitor Performance: Track response times and error rates to identify bottlenecks and optimize your API’s performance.
Postman Monitors and Their Benefits
Postman Monitors allow you to automate the execution of your API tests at scheduled intervals. This feature is essential for continuous monitoring of your APIs to ensure they remain functional and performant over time. Here’s how Postman Monitors work and the benefits they provide:
How Postman Monitors Work
- Set Up a Monitor:
- Go to the Postman app and select the collection you want to monitor.
- Click on the “Monitors” tab and then “Create a Monitor.”
- Configure the monitor by setting the schedule (e.g., every hour, daily) and selecting the environment you want to use.
- Schedule Runs:
- Define the frequency of the test runs, such as hourly, daily, or weekly.
- Postman will automatically execute the tests at the specified intervals.
- Monitor Execution:
- Monitors execute your predefined tests, simulating real-world usage of your API.
- They check for performance, functionality, and reliability issues.
- Receive Alerts:
- Set up alerts to notify you if any tests fail. You can receive alerts via email.
- Detailed reports are generated for each run, showing the status of each test and any errors encountered.
Benefits of Using Postman Monitors
Continuous Testing
- Early Detection: Monitors help detect issues early before they impact your users.
- Automated Testing: Continuous testing without manual intervention, freeing up resources for other tasks.
Performance Monitoring
- Response Times: Monitors track response times to identify performance degradation.
- Scalability: Ensure your API can handle the expected load consistently.
Reliability
- Uptime Tracking: Monitors help ensure your API is available and reliable.
- Error Detection: Quickly identify and address errors or failures in your API.
Security
- Regular Security Checks: Monitors can run security tests at regular intervals to ensure ongoing protection.
- Compliance: Ensure your API continues to meet security standards and regulations.
Detailed Reporting
- Run Reports: Each monitor run generates a detailed report showing the results of each test.
- Trends and Insights: Analyze trends over time to identify patterns and potential issues.
Alerts and Notifications
- Real-Time Alerts: Receive immediate notifications if any test fails.
- Customizable Notifications: Configure alerts to suit your needs, choosing how and where you receive them.
Setting Up a Monitor Example
Here’s a quick example of setting up a Postman Monitor:
- Create a Monitor:
- Go to your collection, click on the “Monitors” tab, and select “Create a Monitor.”
- Name your monitor and choose the environment (e.g., development, production).
- Configure Schedule:
- Set the frequency (e.g., every 30 minutes).
- Choose the time zone and start time.
- Set Up Alerts:
- Configure email notifications for test failures.
- Review and Save:
- Review your settings and save the monitor.
Writing Tests in Postman
The “Scripts” Tab
Recently the “Tests” tab has been merged into the “Scripts” tab in Postman, and you can write tests in the “Post-response” part of the “Scripts” tab.

Best Practices for Writing Tests
By following some best practices, you can make your tests better and more understandable so that your tests become more robust and reliable. Let’s check out some of these best practices:
1. Descriptive and Clear Test Names
- Why It’s Important: Clear names make it easier to understand what each test checks at a glance, especially when reviewing test results or sharing tests with colleagues.
- Example: Instead of naming a test “Test 1” or “Status Check,” use descriptive names like “Verify Status Code is 200 for User Endpoint” or “Ensure Response Time is Below 500ms.”
2. Testing One Concern Per Test
-
Why It’s Important: Focusing on one assertion per test simplifies troubleshooting and understanding test results. If a test fails, you know just what went wrong.
-
Example: Separate them instead of combining status code and response time checks in one test:
// Test for status code pm.test("Status code is 200", function () { pm.response.to.have.status(200); }); // Test for response time pm.test("Response time is less than 500ms", function () { pm.expect(pm.response.responseTime).to.be.below(500); }); ```
3. Use Assertive Language
- Why It’s Important: Assertive language in tests makes them more readable and intention-driven. It clarifies the purpose of the test.
- Example: Use assertive phrases like
expect(response).to.contain...orresponse.should.have..., clearly stating the test’s expectations.
4. Organize Tests Logically
- Why It’s Important: Grouping related tests or organizing them logically can make your testing suite more understandable and maintainable.
- Example: If testing various aspects of a user API, group tests related to user creation, user data retrieval, and user deletion together.
5. Handle Different Test Scenarios
-
Why It’s Important: Testing only the “happy path” can leave critical bugs in edge cases. It’s essential to test various scenarios, including potential error conditions.
-
Example: Alongside testing a successful API call, write tests for scenarios like invalid inputs, unauthorized access, or server errors.
// Test for invalid input pm.test("Response for invalid input is 400", function () { pm.expect(pm.response.code).to.eql(400); });
6. Maintainability and Reusability
- Why It’s Important: Tests should be easy to update and reusable for different scenarios. This practice saves time and effort in the long run.
- Example: Create reusable functions for common test assertions. Call these functions with different parameters as needed rather than writing the same code in multiple tests.
7. Commenting and Documentation
- Why It’s Important: Good comments and documentation make it easier for others (and your future self) to understand the purpose and mechanics of your tests.
- Example: Add comments to clarify complex logic or the reason behind specific test cases, especially when testing less obvious or intricate API parts.
Using expect for Assertions
Introduction to Chai Library
Chai is an assertion library used in JavaScript for test-driven development (TDD) and behaviour-driven development (BDD). In API testing using Postman, Chai offers a set of assertions for validating the API requests and responses by ensuring they meet the expected criteria.
Purpose of Assertion Libraries
An assertion library like Chai serves a fundamental role in testing:
- Verification: It provides a systematic way to check whether the output of a code block (or, in this case, an API response) matches the expected result.
- Readability: Chai’s syntax is designed to be human-readable, making tests easier to write and understand.
- Robust Testing: Covering a wide range of assertion types allows testers to write comprehensive tests covering various aspects of the API response.
Using expect in Postman
Within Postman, ‘expect’ statements allow you to perform detailed checks on your response data. For example:
pm.test("Response should be an object", function () {
pm.expect(pm.response.json()).to.be.an("object");
});Key Elements to Validate
- Status Code: Ensure your API returns the correct status code, indicating the request’s success or failure.
- Response Body: Validate the structure and data of the response body to ensure your API returns the expected data.
- Response Headers: Checking headers can verify content type, caching rules, and more.
- Response Time: Ensuring your API responds in a timely manner is crucial for performance.
Using pm.response in Postman for API Testing
pm.response is an important object in Postman scripting that gives you much information about the response returned from your API request. By using pm.response correctly and effectively, you can improve your API testing because this object allows you to access and validate various aspects of the response data. Here’s a more detailed look at utilizing pm.response in your tests:
Accessing Response Attributes
pm.response contains several properties and methods that give you access to different parts of the API response, such as the status code, response time, headers, and body. Here’s how you can use them:
-
Status Code: Access the status code of the response to verify if the API request was successful.
let statusCode = pm.response.code; pm.expect(statusCode).to.eql(200); -
Response Time: Check how long the API took to respond, which is crucial for performance testing.
let responseTime = pm.response.responseTime; pm.expect(responseTime).to.be.below(500); // time in milliseconds -
Headers: Examine the response headers for important metadata like content type, caching policies, and more.
let contentTypeHeader = pm.response.headers.get("Content-Type"); pm.expect(contentTypeHeader).to.include("application/json"); -
Body: The response body contains the data returned by the API. You can parse this data and make assertions based on your API’s expected output.
let responseBody = pm.response.json(); // For JSON response pm.expect(responseBody).to.have.property("name", "John Doe");
Using pm.response for Complex Validations
Beyond simple assertions, pm.response can be used for more complex validations:
- Validating Response Structure: Ensure the response body follows a specific schema or structure.
- Conditional Testing: Perform different tests based on certain response conditions. For example, if the status code is 200, check one set of criteria; if it’s 400, check another.
- Dynamic Data Validation: Sometimes, responses contain dynamic data (like timestamps or unique IDs). Use pm.response to validate the format of these dynamic elements without hardcoding the values.
Best Practices with pm.response
- Readability: Keep your tests readable and straightforward. Complex logic can make tests more complicated to understand and maintain.
- Error Handling: Include error handling in your tests. For example, check if the response body is present before trying to parse it.
- Consistency: Be consistent in how you use pm.response across different tests. This consistency helps in maintaining and scaling your test suite.
Validation Examples
Validating Response Status Code
-
Validate single status code:
pm.test("the endpoint returns the expected status code", () => { // change 200 to the response code you expect const expectedStatusCode = 200; pm.response.to.have.status(expectedStatusCode); }); -
Validate multiple status codes:
// change 200 or 201 to the response code you expect pm.test("Status code is 200 or 201", function () { pm.expect(pm.response.code).to.be.oneOf([200, 201]); });
Validating Response Time
// change 500 to the expected response time
pm.test("Response time is less than 500ms", function () {
pm.expect(pm.response.responseTime).to.be.below(500);
});Validating Response Headers
pm.test("Content-Type is application/json", function () {
pm.response.to.have.header("Content-Type", "application/json");
});Validating Response Body
Postman test to check field value in response
We can validate the value of both id and name fields of the https://rickandmortyapi.com/api/character/1 using the test below.
pm.test("API response contains the expected fields", () => {
const response = pm.response.json();
// the line below checks value of the id field is 1 (number).
pm.expect(response).to.have.property("id", 1);
// the line below checks value of the name field is Rick Sanchez (string).
pm.expect(response).to.have.property("name", "Rick Sanchez");
});Test if Response Body matches schema
Testing if the response body matches a specific schema
pm.test("Body matches schema", function () {
let schema = {
type: "object",
properties: {
id: { type: "integer" },
name: { type: "string" },
status: { type: "string" },
species: { type: "string" },
type: { type: "string" },
gender: { type: "string" },
origin: {
type: "object",
properties: {
name: { type: "string" },
url: { type: "string" },
},
required: ["name", "url"], // Added required property for origin
},
location: {
type: "object",
properties: {
name: { type: "string" },
url: { type: "string" },
},
required: ["name", "url"], // Added required property for location
},
image: { type: "string" },
episode: {
type: "array",
items: { type: "string" },
},
url: { type: "string" },
created: { type: "string" },
},
required: [
"id",
"name",
"status",
"species",
"type",
"gender",
"origin",
"location",
"image",
"episode",
"url",
"created",
],
};
pm.expect(pm.response.json()).to.be.jsonSchema(schema);
});Test if nested field value is available in response
The script below step works for fields at the root of the response. What if we wanted to test the name field under the origin field. We can tweak the script to support fields at any level.
pm.test("API response contains the expected fields", () => {
const response = pm.response.json();
// the line below checks value of the id field is 1 (number).
pm.expect(response).to.have.nested.property("id", 1);
// the line below checks value of the name field is Rick Sanchez (string).
pm.expect(response).to.have.nested.property("name", "Rick Sanchez");
// the line below checks value of the origin.name field is Earth (C-137) (string).
pm.expect(response).to.have.nested.property("origin.name", "Earth (C-137)");
});Check nested array value in response
We can take it further and use the same technique to validate the value of items in the array. For example, we can use the script below to check the value of the second item in the episode array of the https://rickandmortyapi.com/api/character/1 endpoint.
pm.test("API response contains the expected fields", () => {
const response = pm.response.json();
// the line below checks the value of the episode field at index 0 is "https://rickandmortyapi.com/api/episode/1".
pm.expect(response).to.have.nested.property("episode.0", "https://rickandmortyapi.com/api/episode/1");
});No code API testing using Testfully
Testfully is a leading API testing & monitoring tool and a great Postman alternative for API testing. The below video is a quick demo of Testfully and how you can use it to test your APIs without writing code.
Conclusion
As you saw, you can significantly improve your API testing process by using JavaScript in your Postman workflow. The examples and practices that we went through can help you develop comprehensive and reliable API tests. Try them and tailor them to fit your specific testing needs. Happy testing!
Frequently Asked Questions
We got an answer for your questions
-
What is API testing?
API testing is a type of software testing that focuses on verifying that APIs function as expected. It involves sending requests to API endpoints and analyzing the responses to ensure they meet the expected outcomes, covering aspects like functionality, performance, and security.
-
Why is API testing important?
API testing is essential because it ensures that your APIs work correctly and meet the required standards. It helps catch issues early in the development process, improves quality assurance, enhances security, and ensures the performance and reliability of APIs.
-
How do you use Postman for API testing?
To use Postman for API testing, create and manage API requests, organize them into collections, use environment variables for different settings, write test scripts in the "Tests" tab, and automate the tests using Postman CLI or integrate them into CI/CD pipelines.
-
What are Postman Collections?
Postman Collections are groups of related API requests that you can save and organize together. Collections help manage and run tests efficiently, keeping your API testing organized and scalable.
-
How can I automate API tests with Postman?
You can automate API tests in Postman by writing test scripts in JavaScript, using the Postman Collection Runner to run collections, and integrating Postman CLI with CI/CD tools like Jenkins, GitLab CI, or CircleCI to run tests automatically with each build or deployment.
-
What is the Postman CLI?
The Postman CLI is a command-line tool that allows you to run Postman collections directly from the terminal. It's useful for integrating API tests into CI/CD pipelines and automating the testing process.
-
Can Postman be used for performance testing?
While Postman can be used for basic performance testing by measuring response times and simulating load with multiple iterations, it is not specifically designed for extensive performance testing. For more detailed performance testing, tools like Apache JMeter or Gatling are recommended.
-
What are Postman Monitors?
Postman Monitors are a feature that allows you to schedule and run API tests at regular intervals. Monitors help ensure your APIs are always functional and performant by providing continuous testing and alerts for any test failures.
-
How do environment variables work in Postman?
Environment variables in Postman allow you to define and manage variables for different environments, such as development, staging, and production. This makes it easier to switch settings without changing the actual requests, ensuring flexibility and efficiency in testing.
-
What are some best practices for API testing with Postman?
Best practices for API testing with Postman include organizing requests into collections, using environment variables, writing clear and reusable test scripts, automating tests, integrating with CI/CD pipelines, and regularly monitoring API performance using Postman Monitors.