It’s practical to define integration tests for your API while building APIs or integrating with them. So far Testfully wasn’t offer a good way to test your API while building them or integrating with them. You could achieve this by making your local API available via internet and test it that way which requires additional software and would be relatively slow. That’s not the case anymore as we now support running test cases in browser.
Running tests in browser works the same way as running them in Testfully’s servers. Same set of features are available and your tests continue to work on both browser and server. Running tests in browser does not use your monthly test quota.
How It Works
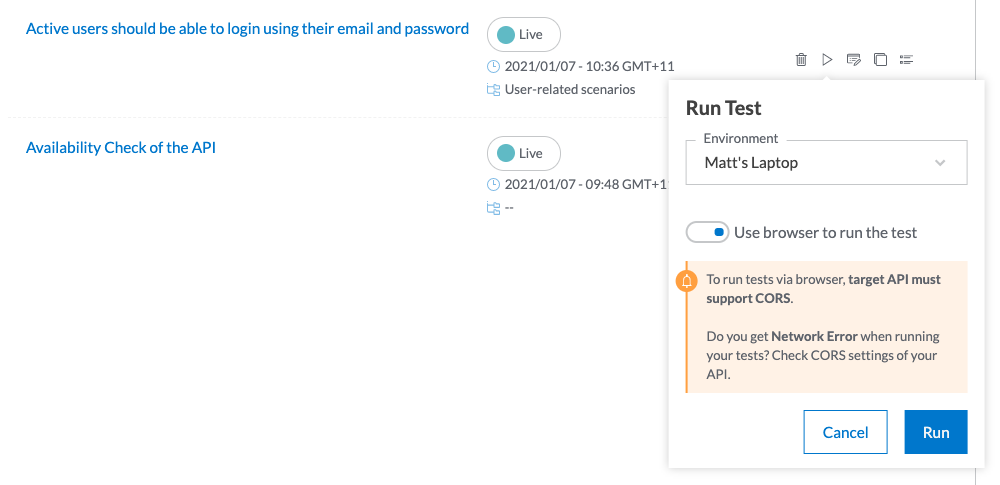
As mentioned earlier, you don’t need to apply any change to be able to use this new feature. The next time you want to run your tests, you can decide if you want to use our servers or use your browser to run the test cases. The screenshot below shows how “Run In Browser” feature can be used.

We’re very excited to see how this feature improves your development workflow and would love to hear what you think about this feature. Also, we have put together some FAQs for you and highly recommend to go through them, it won’t take much of your time.
Frequently Asked Questions
We got an answer for your questions
-
Is there any limitation on the number of times we can run the tests in browser
No! There is no quota on this feature. You can use it as much as you want.
-
Is this feature available as part of the free plan?
Yes! Our free plans have access to the full version of this feature.
-
Can I test local APIs using this feature?
Yes, Absolutely! Running test cases against local APIs is the primary reason we build this feature.
-
Can I test my production or staging APIs using this feature?
Yes, Absolutely! You can run tests in browser agains any of the environments you have added to your account without using any quota."
-
What about colections? Can I run collections in browser as well?
Yes, you can! Collections can be also executed in browser and the same set of features is available there as well.
-
What about monitoring my API?
No! The monitoring feature is not available in browser as we can’t rely on your hardware to monitor your API.
-
Should I do something with my API to get it working with this feature?
Make sure your API supports CORS and accepts requests from app.testfully.io. That’s all.
-
Our API does not suport CORS, how am I supposed to test my API locally?
Install our Chrome Extension to by pass the CORS errors
-
I’m getting Network Error while trying to run tests in browser
Make sure your API is available and CORS is either enabled or you’re using a browser extension that disables CORS. Most likely, you’re getting Network Error because of the CORS Issue.
-
Can I see result of test runs?
Yes, you can! They’re available to you after the execution is done and remains available till you refresh your page as we don’t store the results in our database. We’re currently working on a feature that keeps the results permanently in your browser.
-
Can I save result of test runs in my account permanently?
Currently we don’t support this feature but we have plans to introduce this feature very soon