TL;DR: Input fields in Testfully’s Test Editor support a feature called Placeholders which is basically a way for including a config value, random value or data template in of of the supported fields (Url, Request Header, Request Body, GraphQL Variables) while adding test cases. When running tests, Testfully replaces the placeholder with the actual value.
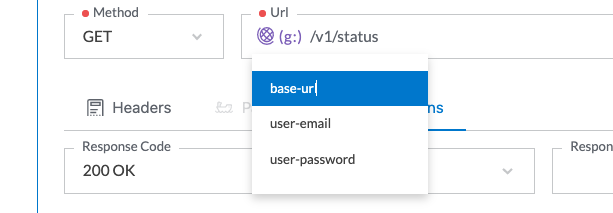
To use a config value, simply type @ and pick one of the available options.
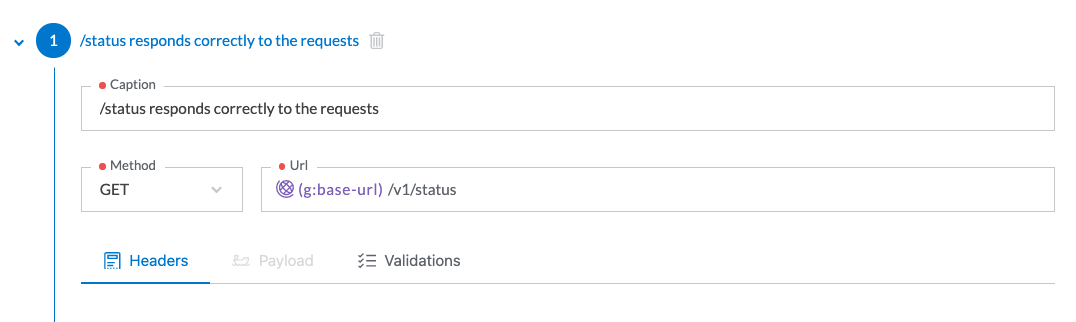
The screenshot below shows how placeholder for config value called “base-url” can be added to Url of a test case.

Introduction
Input fields in Testfully’s Test Editor are more than just text boxes. In this article we go through a concept called Placeholders, one of features that is available to input fields in Test Editor.
Before we deep dive into the concept of placeholders let’s define what we mean by placeholder.
Placeholders, as the name suggests, hold a place for a value. The value itself will be loaded by Testfully before the test execution commences. Placeholders allow you to mimic real scenarios via tests and reuse tests against multiple environments.
To make placeholders more tangible, we’re going to continue with an example. Say your team maintains a REST API. Two versions of this API is hosted, one is called “Production”, used by your customers and the other one is called “Staging” and is being used for internal testing purposes. Let’s start with Config Value Placeholders and see how leveraging config values help with testing and monitoring your API.
Config Value Placeholders
You need to make sure both APIs are running at any given time so you decide to go ahead and automate this by adding a test (or two?) for it.
The test itself is pretty simple and straight forward: send a GET request to /v1/status and expect to get 200 OK in 30 milliseconds.
You could add two tests, one per environment but that’s a lot of duplication, considering that you expect the same behaviour from both APIs, the only difference is the API Url: “Production” API Url is “https://your-api.com/” and “Staging” is “https://staging.your-api.com/“.
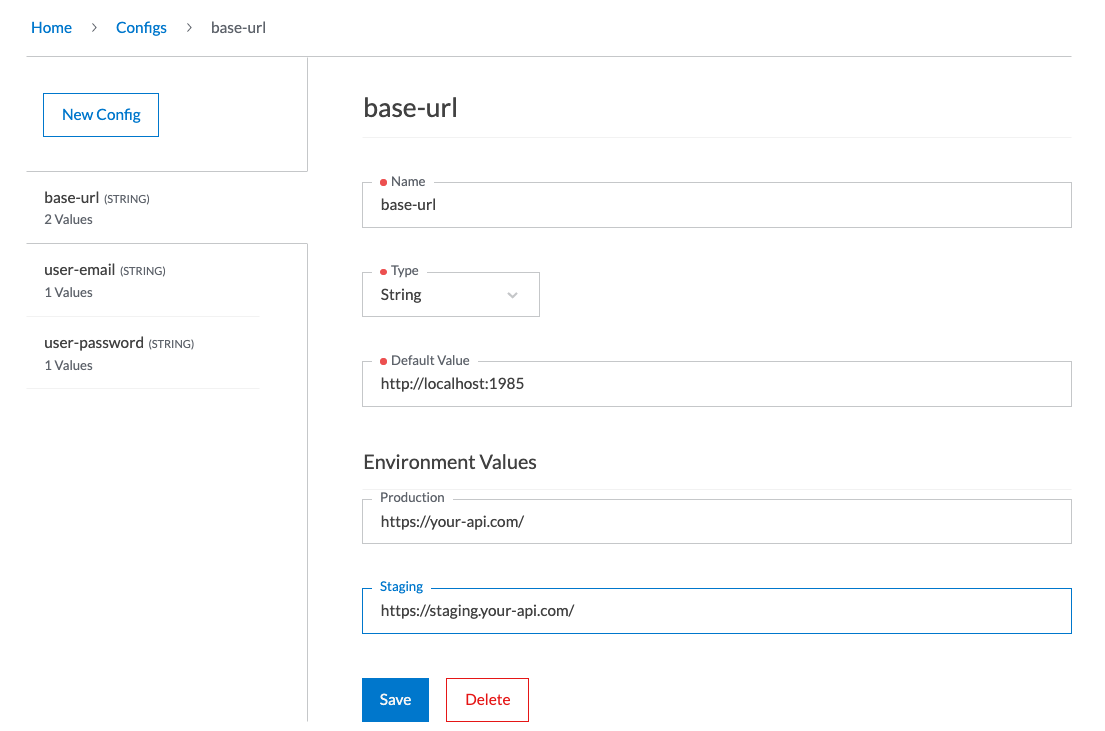
Leveraging a Config Value Placeholder solves this problem. The below screenshot shows a Config Value called “base-url” with values for both “Production” and “Staging” environments.

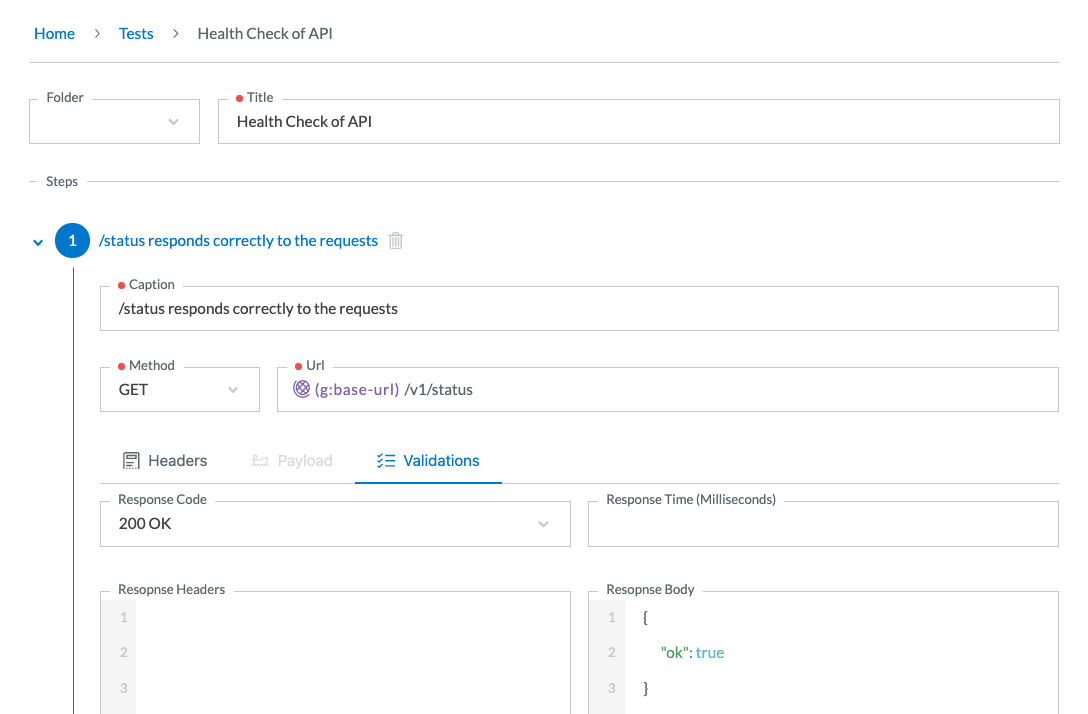
So let’s go ahead and add our test and use Config Value Placeholder feature to construct API URL dynamically and based on the environment we run the test against. The screenshot below shows our test case:

The (g
) in above screenshot is example of a placeholder for a value (in this case, a config value) in a test scenario. To add placeholder for a config value, simply type @ and pick one of the available values.
That’s all you need to do. Next time you run this test, Testfully will fill in the actual value of “base-url” based on the selected environment.
Random Data Placeholders
The health check test gave you a good picture of Testfully and Placeholders so you want to take it to the next step with something a bit more advanced. For example, user sign up flow.
You need to make sure that the API continues to accept new sign ups. To have a test like this you need to provide a new set of data every time the test runs otherwise your API won’t accept new sign ups but how one achieves this when tests are executed automatically? Enter Random Data Placeholders.
Random Data Placeholder is the solution for generating fake data with the expected format & on the fly by Testfully for you. Add a placeholder by typing @ and selecting one of the available options.
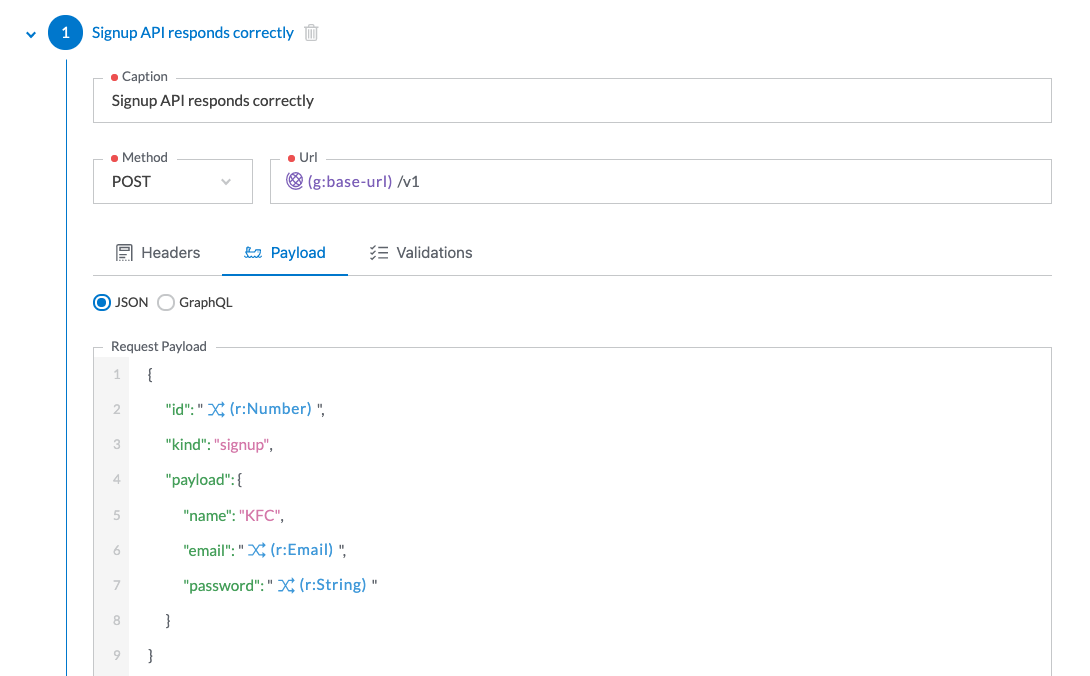
The screenshot below how we generate a random email and password every time the test runs.

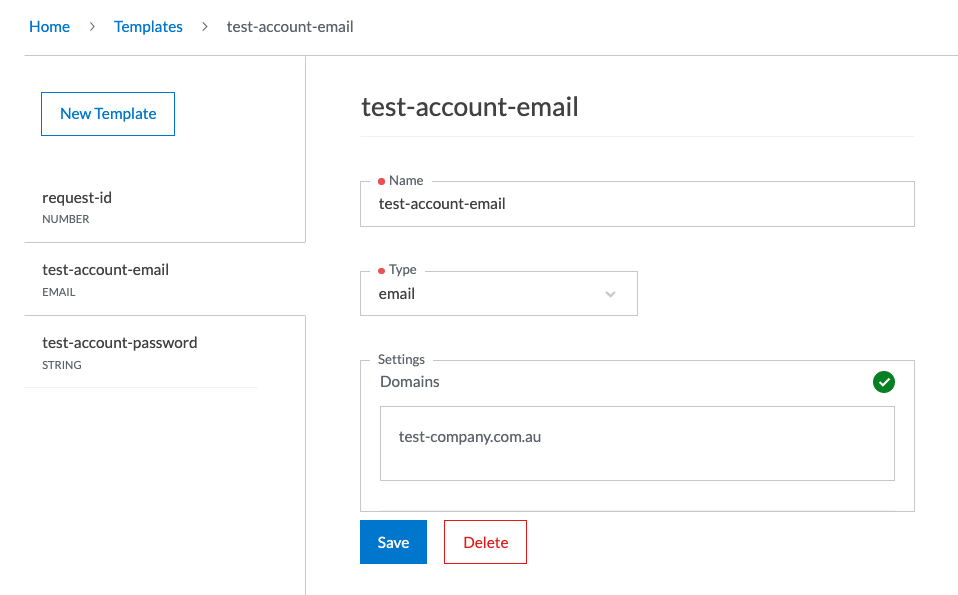
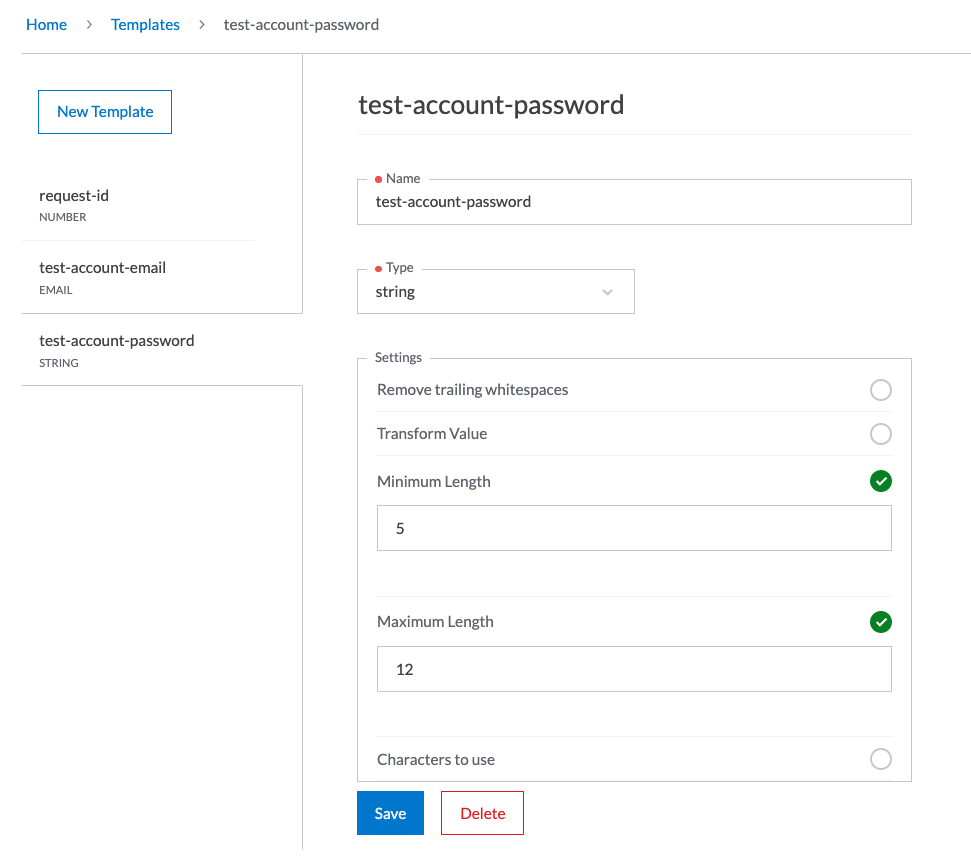
Testfully generates a new email and password on every run. That’s good but we can make it even better. Say we have certain criteria for the password or we want to use certain domain(s) for email to be able to identify test users from real users later. We can achieve both using data templates. The screenshots below show two templates for generating fake data, tailored to our requirements.


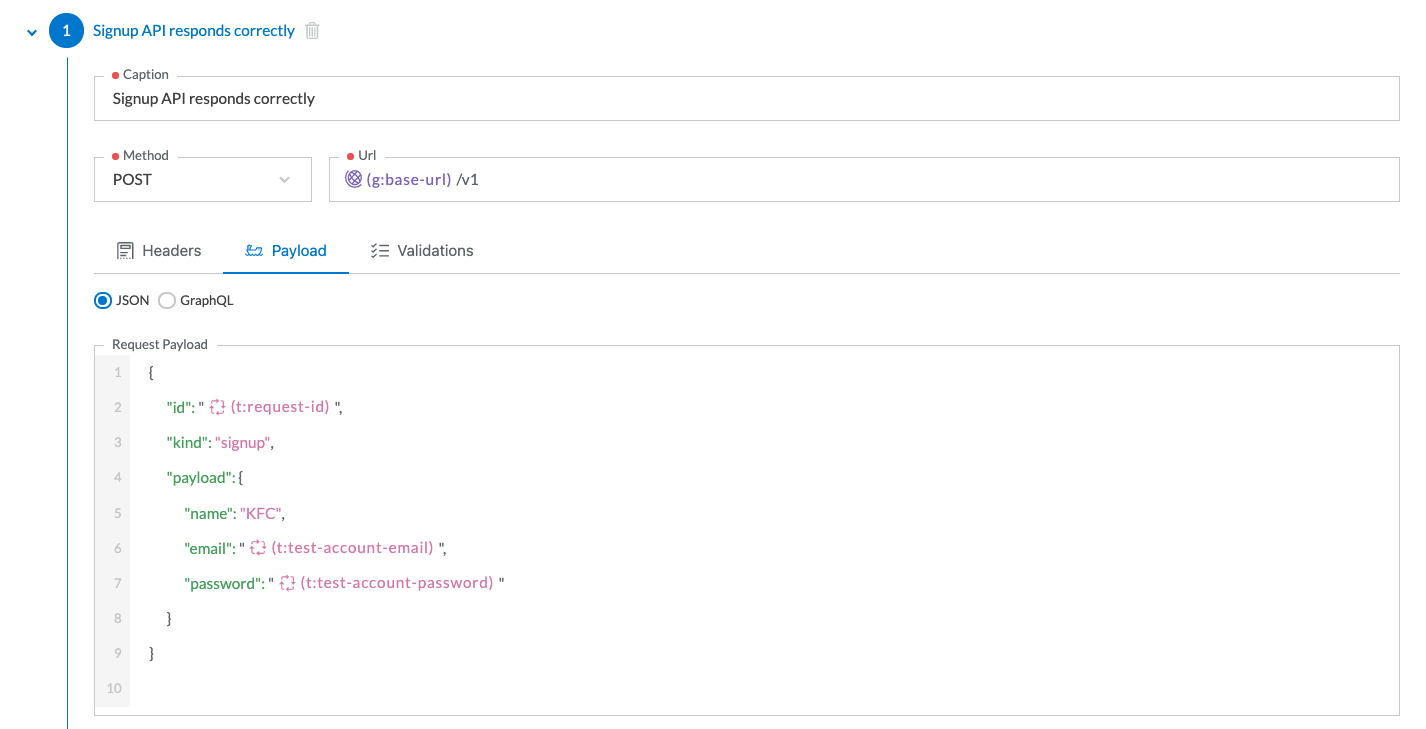
We can go ahead and include both by typing @ and selecting one of the available options.

Summary
Placeholders allow you to use config values, random data and data templates in your test cases. Embed them by typing @ and selecting one of the available options. Placeholders can be added to the following fields:
- URL of each scenario step
- Value of a request headers
- Request Body
- GraphQL Variables