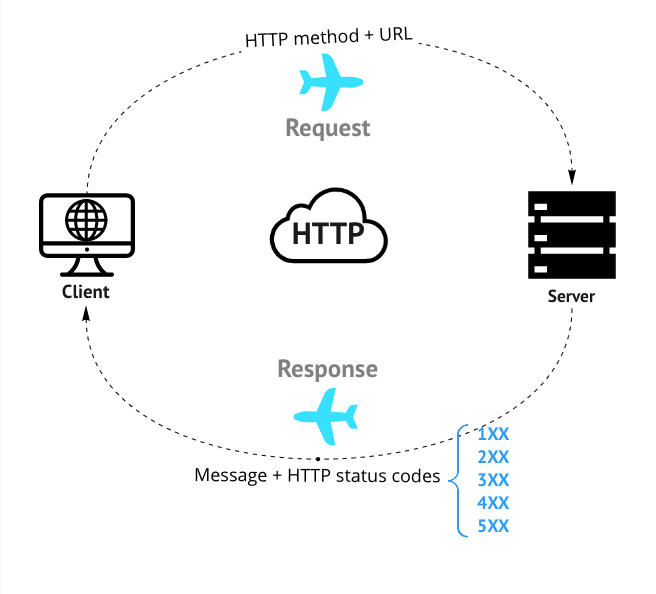
When you request a website by entering a URL on the browser’s address bar or sending a request to a Restful API, you request the server on the other side, asking to operate (by HTTP methods or verbs) on the specific resource located on that defined URL. And if nothing goes wrong, you will get a response from the server carrying a message and the HTTP status code that indicates whether your request is successful or failed.
These HTTP status codes are numeric three-digit values and accompanying textual descriptions to identify the request’s success or failure. Hence, learning them and their meaning will help you debug the bugs in your web application or website more easily and quickly and ultimately find the solution faster. The first digit of these numbers starts with 1 to 5, and each of them has meaning inside. Some references address them as 1xx, 2xx, etc. Below briefly, we explain what categories they are and their purposes.
The most used HTTP status codes classes are:
- 1xx: Informational responses. For example, the 102 status code indicates that the server received the request and is processing it, and no answer is available yet.
- 2xx: Successful responses. For example, the 200 status code means accepted. The server accomplished the client’s request entirely, and the response was a successful operation.
- 3xx: Redirection responses. For example, the 301 status code indicates the URL in the request is changed, and the new URL is in the response.
- 4xx: Client error responses. For example, the 400 status code indicates the server couldn’t understand the request due to the wrong syntax.
- 5xx Server error responses. For example, the 500 status code indicates the server encountered an unfamiliar situation can’t handle it; it is an internal server error.

What does the HTTP 405 Method Not Allowed mean?
The HTTP 405 Method Not Allowed occurs when the client sends a request to the server, and the server understands the request but rejects it because this particular HTTP verb is forbidden. Sometimes we’ve intentionally disabled some HTTP methods on the server for security reasons; therefore, you get a 405 status code in your browser, but that’s not the only reason why you’re getting this response.
Below we listed the varieties of the HTTP code 405 you may get:
- HTTP 405 Error
- Method Not Allowed
- 405 Not Allowed
- HTTP 405 Error - Method Not Allowed
10 Ways to Fix an HTTP 405 Method Not Allowed
Although the 4XX HTTP status codes are categorised as client error responses, getting the HTTP Status 405 is somehow tricky and sometimes hard to find its root cause. Moreover, It could be both the client-side and the server-side. Therefore making a docket list in these circumstances would help check some stuff circumspectly to solve the problem. So, let’s read on to tackle the HTTP 405 Method Not Allowed response.
Here is a to-do list to check to get to the problem’s root cause. We’ve divided the to-do list into two categories based on the client and server sides.
Client-side:
Check the spelling of your URL
I know it seems such a simple mistake we may make, but before continuing to get to the next step, double-check your spelling. Most servers ban users from unwanted exposure to the wrong pages because of security matters.
Review your source code
Check the source code. Sometimes a bug in our code is the cause that we are getting the Not Allowed error. So, make sure your codes are free from bugs.
Revert your recent updates
If you’re getting the 405 status code right after a recent update of the apps like your website CMS (content management system), there’s a good chance reverting to the previous version would solve the problem and buy you time to investigate and find the root cause of the issue.
Uninstall any new extensions, plugins, modules, themes, and so on
Sometimes right after you install a new extension, plugin, or any additions to your system, you get the status 405; in that case, uninstalling whatever you have installed in your system recently would do a favor to solving the problem. Furthermore, consult the plugin or addon’s documentation about installation requirements and anything that might cause this issue.
Debug the application script or code
After reviewing the code, if the problem exists, try to connect your source code to the actual data (make a real user situation) and start debugging; this way, you’re going to find out where and why you get the HTTP status code 405. Don’t expect a quick fix; it takes time and is worth it.
Server-side:
Enable the HTTP method
Check the config of software components your website or application uses and ensure the desired HTTP methods are enabled. Also, some proxies are usually responsible for this trouble if they do not correctly handle some HTTP methods. For example, if your application is an ASP.net core, check the HTTP handler in its “web.config” file; ensure it’s activated.
Check the server and application logs
Using logging is a great way to diagnose a server-side problem when you have no access to your codes to debug. In getting the status 405 responses, checking both the server and the application logs would help. Open the application log on the server, search for the HTTP 405 Method Not Allowed response, and if you find anything, it may help discover the solution. Second, try to find the server log. There is a history of your app or website. It contains information such as date, time, web pages users requested, what services they used, and the usage result. Moreover, you can find some data about the hardware of your webserver and its health.
Check the webserver configuration
A web server software is an application on your web server that one of its jobs is managing the users’ requests. There are many web server software in the IT world; some are IIS (Internet Information Service), NGINX, APACHE, etc.; if you get the HTTP status code 405, check your web server software’s config files. For example, IIS usually has three primary config files (ApplicationHost, Administration, and Redirection) with the “.config” file extension. Also, in Apache, there’s a file named “.htaccess” to check; this way, you can go through the config files and find possible lines the culprit of getting the HTTP code 405 like unusual redirections or request handler; if this is the case, try to comment those lines out and try again.
Restore your website to its most recent backup version
After publishing the new version of your website, you get the 405 Method Not Allowed message; sometimes, this may be a compatibility issue. But, undoubtedly, you have no intentions to disappoint your users or get punished by search engines like Google because your website downtime is high. And if you have tried previously discussed solutions in this article; therefore, revert quickly back to the last version of your website before publishing by restoring the most recent backup.
Fix permissions and user accesses
One of the possible mistakes that we have made is misconfiguring the user access to the website’s files and folders, so check the ownership and security access of the users.
Check A records and DNS (Domain Name System)
Ensure that the DNS records are defined rightfully. Check all the details, especially the IP address of the pointed domain name defined correctly.
The difference between HTTP 405 and HTTP 404 status codes
The HTTP 404 is a well-known error across the World Wide Web. We all somehow encounter something that says “Not found”, It means the server simply can’t find the URL, or the server recognises your request on the defined URL, but it can’t find a related resource on the specified endpoint. Some APIs return the HTTP code 404 Not Found instead of 403, which forbids the user to access the resource for security purposes.
As we already know, the 405 status code means the server recognises the request on a specified URL but rejects the request and disallows this specific HTTP method on the defined URL for some reasons that we’ve discussed before.
Why You Shouldn’t Ignore the 405 Method Not Allowed responses
Nowadays, being on the first page of Google search results is crucial for business owners. This way, they’ll stack up more traffic and consequently more customers to their websites. So, we should consider that our users are not getting the 4xx or 5xx HTTP status codes when visiting our websites; hence, fixing these errors has a significant impact on our organic traffic from Google and the other search engines.
Organic traffic means the traffic from the search engine’s results coming into your website. So, when users get a lot of the 405 status code, we disappoint our users; also, the search engines will ignore our websites, and we get penalized by them, so our websites won’t be on the first pages of Google results.
Using the HTTP status code 405 in RESTful API development
When working with REST APIs, it’s critical to understand the HTTP status codes that API usually returns because Restful APIs talk to us through these HTTP status codes. So, for example, when you get a 405 status code response from an API, It means that you requested an operation that the resource forbids. Thus, If the resource is read-only, you can only use the HTTP GET, and HEAD methods in your requests, and some resources allow the HTTP POST method, but not PUT or DELETE. So, in such a case, your API should return the status 405 along with a header’s field named “Allowed” that contains the HTTP methods that the resource supports. However, some APIs handle the response status codes and returns a customisable message based on their business policies or security matters, not the original status code and message.
Summary
HTTP 405 is not something that you should ignore. It happens for a reason and usually indicates a problem with your site or the plugin causing it. Fixing it could be as easy as updating a plugin, but if not, your site might be in trouble. The HTTP 405 response means that the server recognises your request, but for some reason, the server forbids that particular HTTP method on the specified URL.
To fix this, we suggested a list of guidelines that some of them were client-side and others were server-side. So let’s put them in a nutshell below:
- Check the URL spelling.
- Check the source code of your application, API, or website.
- Revert any recent updates.
- Uninstall any recent themes, extensions, modules, etc.
- Debug the source code or scripts with actual user data.
- Activate the HTTP methods on relevant configuration files.
- Check the server and application (website) logs.
- Check the webserver software configuration like IIS, NGINX, and so on.
- Restore the most recent website or app’s backup.
- Fix the permissions and user accesses.
- Finally, check the A record in the DNS server.
Frequently Asked Questions
We got an answer for your questions
-
What is A record?
The A or Address record contains information about your website (domain) name and the mapping IP address your host provider set for your website on its server. To make it clear, when you type some website address in the browser's address bar like testfully.io, the DNS server, based on information in its A-record, redirects you to the mapped IP address defined in A-record. Moreover, some fields exist in A-record, such as the below list: Type: the default is in A. If the new IP address is IPV6, change it to AAAA Name: you can put @ sign here; it means your domain root, like "testfully.io." Points to: here, you can add a new IP address that refers to your domain. TTL (Time to live ): This setting tells the DNS resolver how long to cache a query before requesting a new one. Usually, it's 14400 or 4 hours. You can simply modify the IP address in DNS A-record mapped to your domain name, redirecting users to the new IP address but the same old domain.
-
How does a web server software manage the requests?
A web server software makes a computer act like a web server. When you send a request to a web server, for example, requesting to open a web page in a browser, the browser contacts the webserver, And the webserver starts to search for the file you requested as a page and sends it to the browser. This mechanism is called a simple thread request. Formerly, the web servers created a single thread for every request. And this approach doesn't work for high-traffic websites today; it made a situation called the C10K problem. A single thread web server can support only 10,000 connections simultaneously, not more. Therefore, a new generation of web server software such as NGINX came to the front to handle simultaneously many requests with their asynchronous and event-driven architecture.
-
How can I sidestep the security of the provider wall in sending a POST request?
Posting The MIME files like HTML in many servers are often disabled; you can contact your provider and get their approval to do so, or you can simply change the file extension from Html to something else so easily and try again.