API Client
Power is at Your Fingertips, Elevate Your API Development
Meet our API Client: powerful, easy to use, and with both Cloud and Offline storage. Designed for flexibility, it seamlessly fits into any workflow.

-
An Easy Switch
Easily transfer your data from Postman or Insomnia directly into Testfully.
-
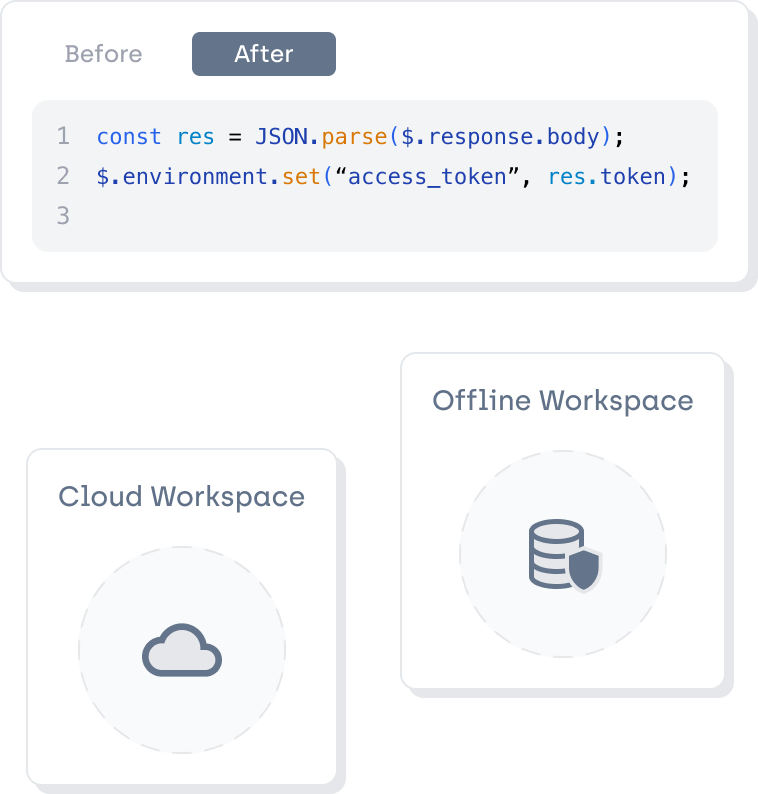
Flexible Storage
Choose cloud convenience or local control for your data storage.
-
Scripts
Use modern JavaScript to customize requests and workflows, either before or after execution.
-
Variables
Flexible and secure: set global, environment, and folder variables scoped to workspace or user.
-
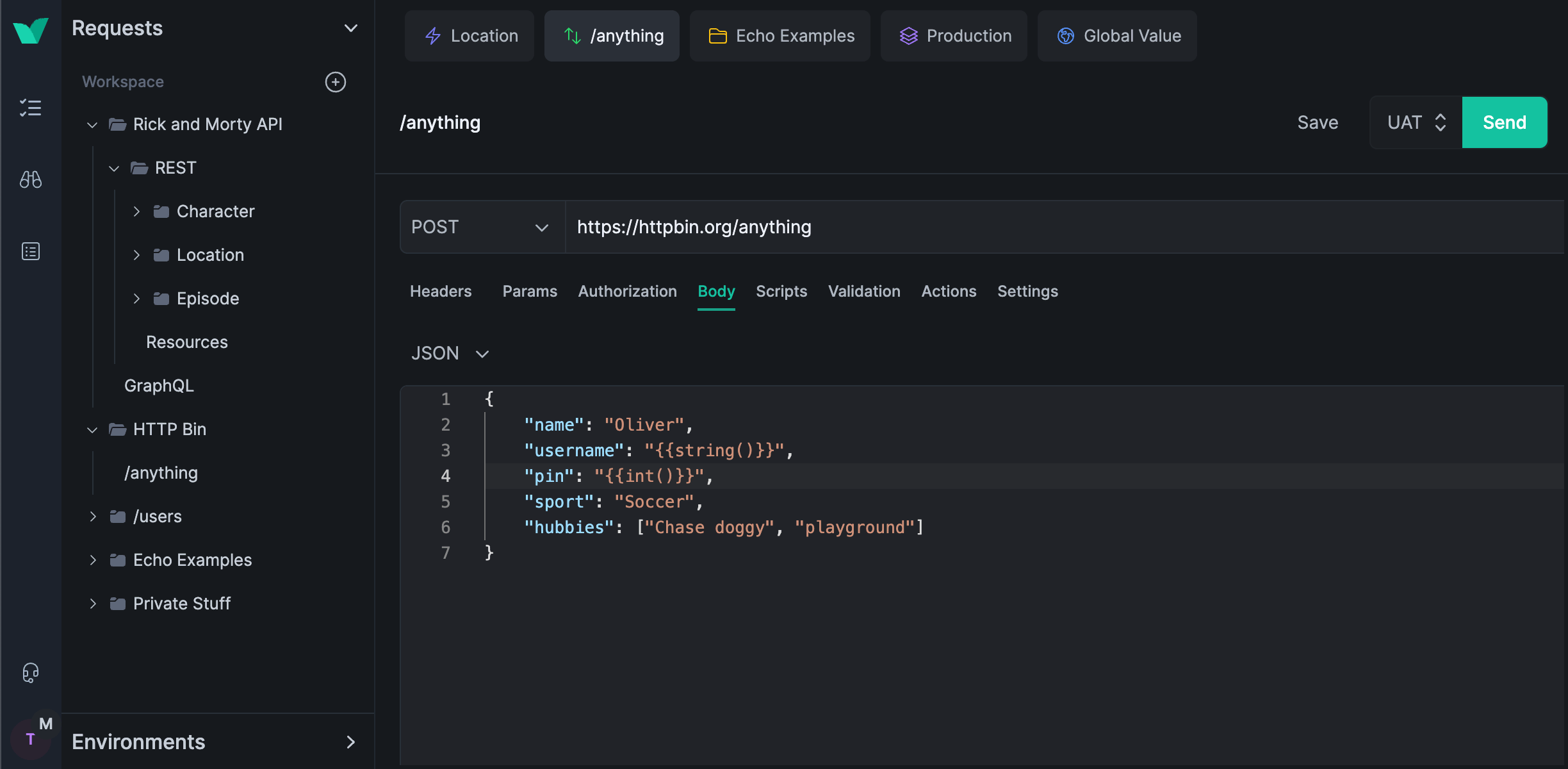
Request Editor
Customize auth, parameters, headers, and body to build any HTTP request easily.
-
Team Collaboration
Work together effortlessly: add teams, assign roles, and control folder access.
-
Robust Authorization
Supports major schemes like OAuth2 for secure and streamlined authorization.
-
API Versatility
Fully equipped for RESTful, GraphQL and XML APIs.
API Testing
Cutting-Edge, Automated, Easy, and Time-Efficient
From basic to complex, Testfully enables quick, effective testing without the need for coding, making advanced API testing accessible and hassle-free.

-
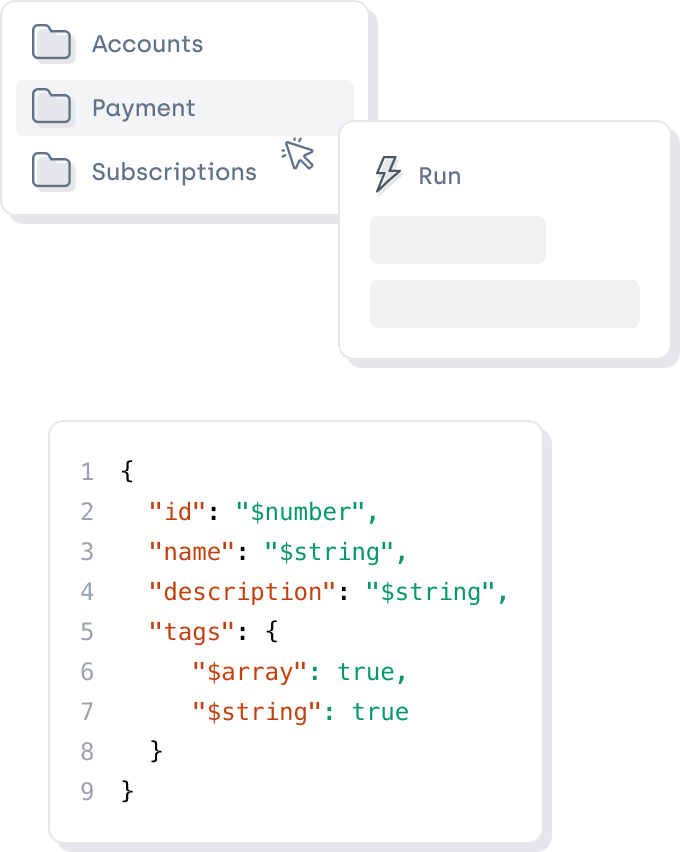
Folder Runner
Execute all requests in a folder simultaneously, sequentially, or randomly with just one click.
-
No-Code Testing
Validate responses and perform contract testing using a declarative format, no coding needed.
-
Request Chaining
Create realistic end-user scenarios with multi-step requests for thorough API testing.
-
CLI
Execute tests through the terminal and seamlessly integrate with your CI/CD pipelines.
-
Scripts
Use modern JavaScript to customize requests and workflows, either before or after execution.
-
Universal Connectivity
Test local, protected, and public APIs effortlessly with Testfully.
API Monitoring
More than 200 OK: Run Any Test, Any Time
API Health Checks, Functional, non-functional tests, and anything in between, we got you covered.

-
Reuse Existing Requests
Leverage Testfully’s powerful API testing capabilities and monitor your APIs using your workspace requests
-
Secure Whitelisting
Enhance security by adding Testfully's IP address to your whitelist.
-
Be Notified
Get notifications through email, SMS, Slack, and PagerDuty.
-
Complete History
Review past runs to understand and resolve test failures in detail.
-
Task Grouping
Combine related checks easily, simplifying your monitoring setup.
Testimonials
Here's what out customers have to say
-
Our team switched over to Testfully from Postman, and the transition was seamless. Testfully had all the features we were looking for, and even some features we didn’t know we needed. Testfully’s API client lets us define, share, and test our APIs, and their active API monitoring keeps us informed when we have unexpected outages.
 Ben Grande Co-Founder & CTO, Arbor
Ben Grande Co-Founder & CTO, Arbor -
I’ve been using Testfully for 10 months and I’m very happy with the product. It makes delegating test-making to non-programmers much easier, and running a big test batch is incredibly fast. On the service side, any issues encountered or usage questions were all promptly resolved. The only question I still have is: when does Matt ever sleep? I love that the product is evolving quickly under the firm direction of the founder—no corporate delays or double-speak here!
 Francis Gingras Head of Automated Trading, Collective2
Francis Gingras Head of Automated Trading, Collective2 -
Originally, we were looking for an affordable alternative to Postman because we wanted to test complex APIs but don’t use it often enough to spend thousands of dollars a year. With Testfully, we have an affordable tool that is constantly growing in functionality and a company that is responsive to customer needs. For example, we can save API return values as environment variables and use them directly in follow-up requests, which is something that very few tools support and makes our work much more pleasant.
 Philipp Pagani Head of IT, BETTERHOMES AG
Philipp Pagani Head of IT, BETTERHOMES AG